
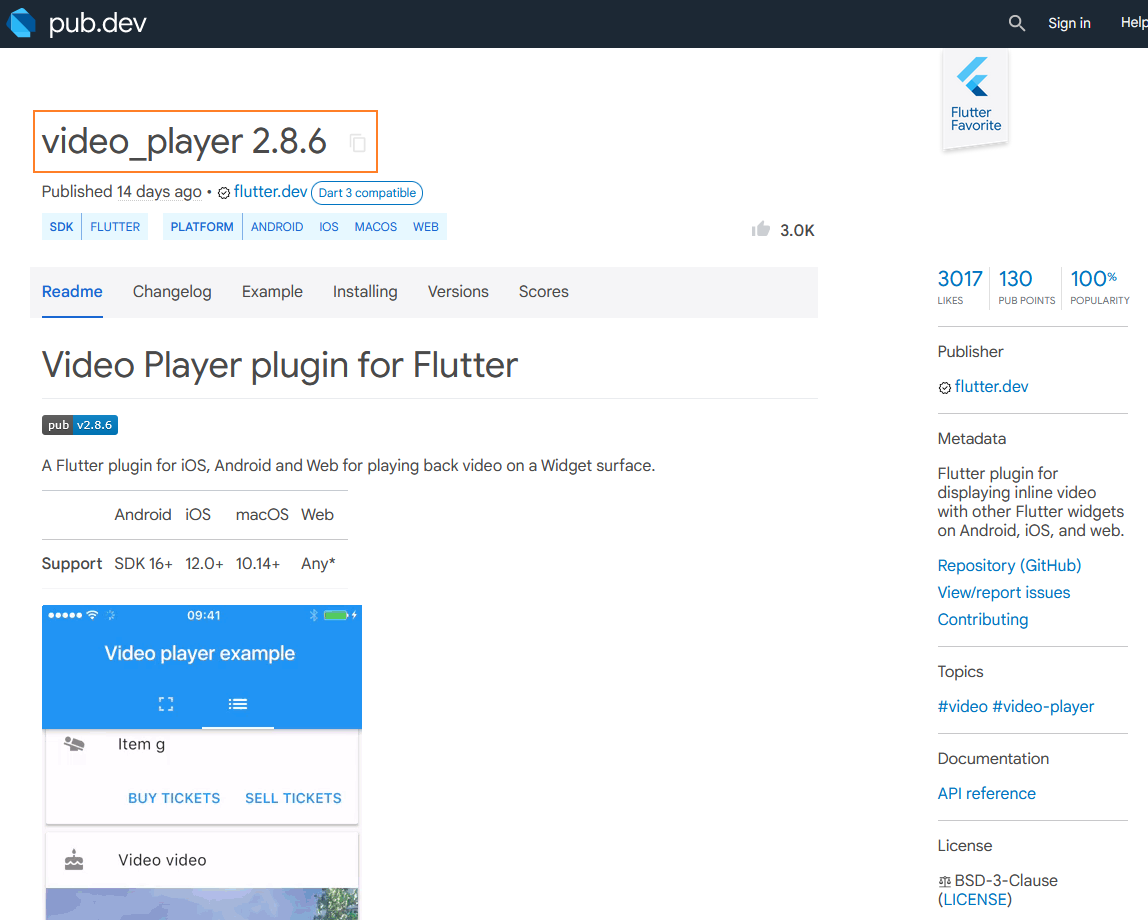
flutter pub get1. 해당 위젯을 pub.dev 에서 검색하여 문서를 확인
2. 제목 우측에 복사 버튼으로 해당 패키지 명(+버전) 복사

3. 복사한 패키지이름을 패키지를 관리하는 pubspec.yaml 파일에 추가
- video_player: ^2.8.6
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.6
video_player: ^2.8.6단! flutter의 pubspec.yaml은 들여쓰기가 잘못되는것을 오류로 판단 하므로 들여쓰기에 신경써야 함.
- console로 직접 추가도 가능하지만 가능하면 해당 위젯 페이지로 가서 버전과 상태를 확인하고 추가하는것이 더 추천함.
4. 추가한 패키지를 다운로드
- 콘솔에서 직접 명령 입력
flutter pub get
5. 특별한 권한이 필요한 경우 권한 추가 필요
- 인터넷 접근 권한이 필요하므로 INTERNET 권한 라인을 AndroidManifest.xml파일에 추가
- <project root>/android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.INTERNET"/>
6. 해당 패키지를 import 시켜서 코드에 적용한다.
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:video_player/video_player.dart';
class _MyHomePageState extends State<VideoApp> {
late VideoPlayerController _controller;
@override
void initState() {
super.initState();
_controller = VideoPlayerController.networkUrl(
Uri.parse('https://vt.tumblr.com/tumblr_o600t8hzf51qcbnq0_480.mp4'))//샘플 영상 주소
..initialize().then((_) {
// Ensure the first frame is shown after the video is initialized, even before the play button has been pressed.
setState(() {});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: [
_controller.value.isInitialized
? AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller))
: Container(),
const SizedBox(
height: 50,
),
Flex(
mainAxisSize: MainAxisSize.max,
direction: Axis.horizontal,
children: [
IconButton(
icon: const Icon(Icons.rotate_left), // const는 Icon에만 적용
onPressed: () {
seekTo(_controller.value.position -
const Duration(milliseconds: 3000));
},
),
IconButton(
icon: Icon(_controller.value.isPlaying
? Icons.play_arrow
: Icons.stop),
onPressed: () {
setState(() {
if (_controller.value.isPlaying) {
_controller.pause();
} else {
_controller.play();
}
});
},
),
IconButton(
icon: const Icon(Icons.rotate_right),
onPressed: () {
seekTo(_controller.value.position +
const Duration(milliseconds: 3000));
},
),
],
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_controller.value.isPlaying
? _controller.pause()
: _controller.play();
});
},
),
);
}
'Development > Flutter' 카테고리의 다른 글
| [Flutter] get_it 으로 의존성 주입 관리하기 - 객체 등록 (0) | 2024.05.18 |
|---|---|
| [Flutter] FutureBuilder 사용법 (0) | 2024.04.30 |
| [Flutter] Dart 문법 - 04. 연산자 (0) | 2024.04.16 |
| [Flutter] Dart 문법 - 02. 조건문과 03. 반복문 (0) | 2024.04.11 |
| [Flutter] Dart 문법 - 01. 데이터 타입 (0) | 2024.04.08 |



