xamain에서의 페이지 이동은 2가지 방법으로 가능함.
첫번째 탐색의 개념에서의 이동 처리하기(NavigationPage)
- 마치 브라우저처럼 이동하는 개념으로 현재의 페이지를 메인페이지로 설정하고 이동할 페이지로 Fowarding 처리한다.
- Fowarding 처리 하였기 때문에 GoBack()으로 원래의 메인페이지로 이동이 가능하다.
- 상단에 네비게이션 바가 생겨서 Forward, Back 화살표가 생겨난다.
1. 현재의 페이지(시작페이지)를 메인페이지로 만들기
- 원래 기본생성 코드에 MainPage = new MainPage(): 로 되어 있는 부분을 삭제하고 아래의 코드로 변경하여 MainPage를 NavigationPage로 만든다.

2. 메인페이지에 버튼을 추가하고 새로 이동할 페이지(MainView)로 이동을 버튼 클릭 이벤트내에 삽입한다.
- Navigation에 Push로 MainView로 이동시킨다.

3. 에뮬레이터를 실행한뒤 메인페이지(MainPage)에 버튼을 클릭시 새로 이동할 페이지(MainView)로 이동하며 상단 좌측의 뒤로가기 화살표를 클릭시 다시 메인페이지로 이동한다.

두번째 메인페이지를 새로운 페이지로 변경하기
- 현재의 메인페이지를 아예 변경하기를 원하는 페이지로 변경한다.
- 새로운 페이지가 메인페이지가 되므로 이전 페이지는 가비지 콜렉팅시에 사라질 것 같다(추측임...)
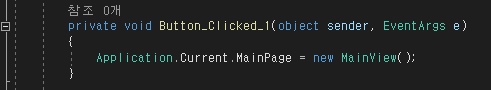
1. 메인페이지에 버튼을 추가하고 새로 이동할 페이지(MainView)로 이동을 버튼 클릭 이벤트내에 삽입한다.
- Application의 CurrentPage를 MainView로 변경한다.

2. 에뮬레이터를 실행한뒤 메인페이지(MainPage)에 버튼을 클릭시 새로 이동할 페이지(MainView)로 이동하며 첫번째의 Navigation 방법과는 다르게 Navigation 부분이 없고 뒤로가기 화살표가 표시되지 않으며 대신 다시 원래의 페이지로 이동할 수 없다.

'Development > Xamarin' 카테고리의 다른 글
| Android Webview에서 ERR_CLEARTEXT_NOT_PERMITTED 에러 발생 (0) | 2021.11.12 |
|---|---|
| No Network Security Config specified, using platform default 오류 발생 (0) | 2021.10.19 |
| Xamarin AMD CPU에서 빌드시 안드로이드 에뮬레이터 오류 발생 해결2 err 422949720 (0) | 2020.10.15 |
| Xamarin AMD CPU에서 빌드시 안드로이드 에뮬레이터 오류 발생 해결1 (0) | 2020.10.14 |
| xamarin 앱에 로딩이미지(Splash) 넣기 - 안드로이드 (0) | 2020.10.08 |



